防呆 ,是一种预防矫正的行为约束手段,运用防止错误发生的限制方法,让操作者不需要花费注意力、也不需要经验与专业知识,凭借直觉即可准确无误地完成的操作。
简单的说,就是帮助尽可能多的人进行“无脑操作”的方法。防呆设计,自然就是通过设计的方法来实现防呆。
敲黑板 划重点
防呆设计主要有10大原则,分别是:
断根、保险、自动、相符、顺序
隔离、复制、标示、警告、缓和
1
断根
避免让用户进入会发生错误的阶段。
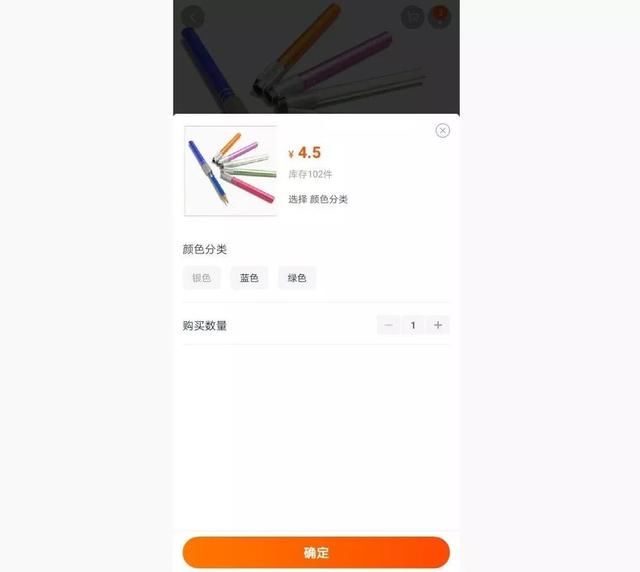
我们熟悉的按钮的不可用状态,在未达到任务执行条件时,按钮是不可点击的,就是一种典型的断根原则。例如淘宝的商品选择界面,当产品缺货时,是不可以选择的,就避免了在付款时才发现缺货,再返回来修改订单的问题。
(淘宝)
2
保险
增加用户的操作步骤或复杂度,给用户更多思考的机会和时间。
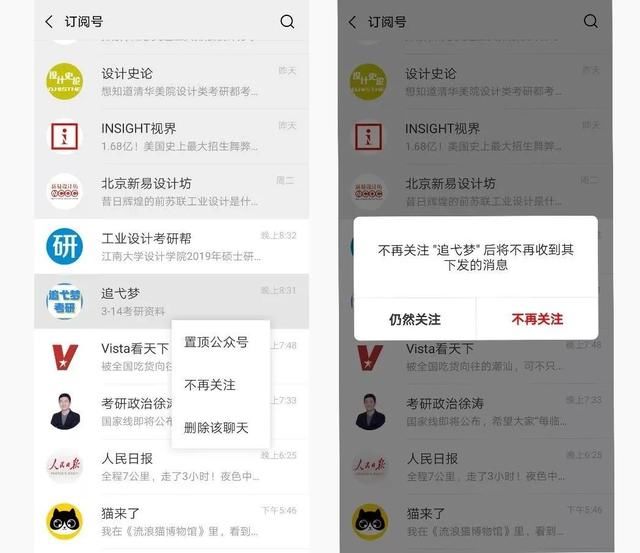
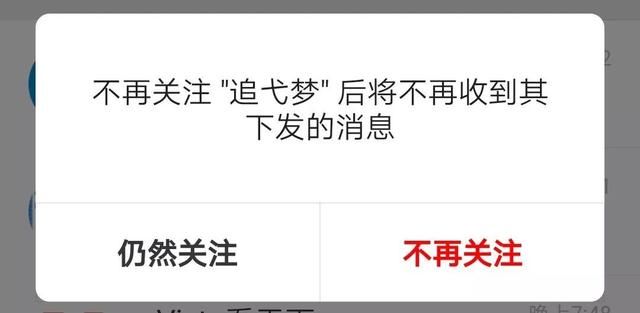
微信取消关注时的二次确认,就是保险原则在产品设计中的例子。在用户进行删除操作时,需要经过长按-点击-点击,3个步骤才能完成删除。
3
自动
根据预先设定的规则,自动开启、修正或停止某项功能,避免错误发生。
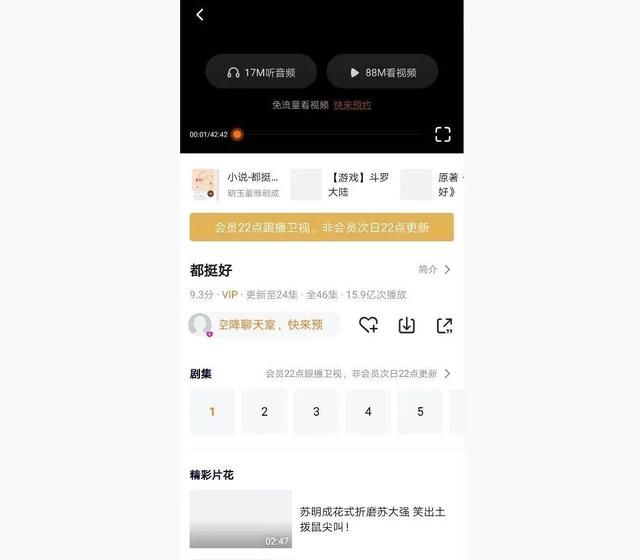
切换网络状态时暂停下载并进行提示就是使用了自动原则,避免用户因为WiFi断开而可能导致的流量费用。
4
相符
通过数据类型、格式、手势等进行匹配校验。
例如在输入验证码或密码页面,只显示4个输入框,且系统直接呼出数字键盘,就将验证码的格式限制为“4位数字”,可以有效避免用户输入错误格式的验证码。
5
顺序
将复杂的操作分成若干步,并引导用户完成操作
在使用产品的过程中,用户可能会面临从未操作过或非常复杂的任务。这个时候一个清晰有序的引导就非常重要了。例如我们熟悉的新手引导,就通过一步一步按照顺序的指引来引导用户完成复杂操作,避免用户犯错。
6
隔离
通过隔离的方式来保护特定的区域或内容。
例如分享内容时,我们可以制定分享的类型、限制分享的时间、选择可打开分享的受众等方式,来保护分享的内容。如百度云盘可以设置分享的时间,超出时间则无法查看。
7
复制
通过重复的方式进行确认。
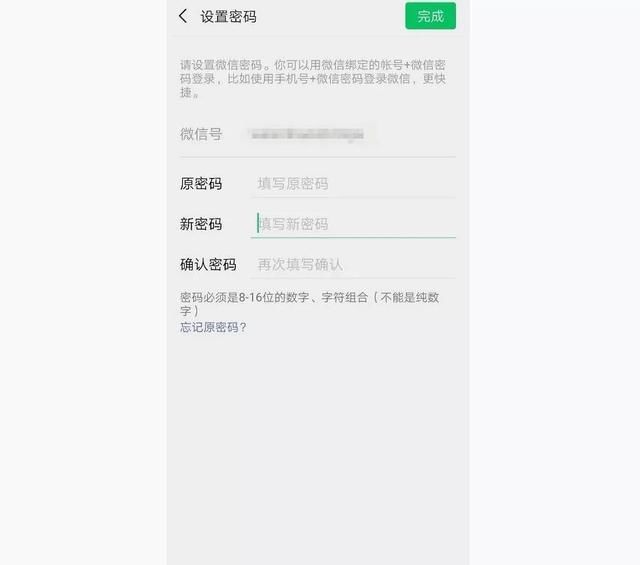
在设置或修改密码时,需要重复输入2遍密码,核对相同后才能完成修改。可以有效避免用户的误操作。
8
标示
运用颜色、形状、图案等视觉元素辅助用户进行正确高效的识别
产品中通过标识来方便用户识别的运用可谓非常广泛了,我们熟悉的删除按钮大部分都是红色的——警告你当前在做的是需要慎重决定的,这是运用了颜色标识。
9
警告
通过颜色、文案、声音、动效等方式,给出异提示。
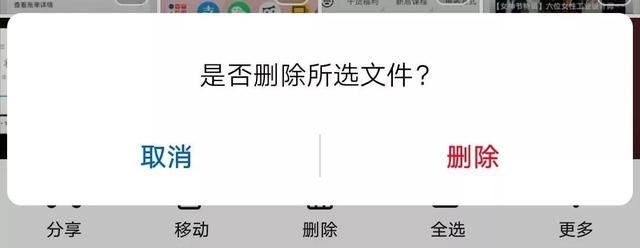
我们熟悉的二次确认对话框就采用了文案、颜色、弹出的动效来给出异常提示。
10
缓和
帮助用户解决问题,或尽可能减少损失。
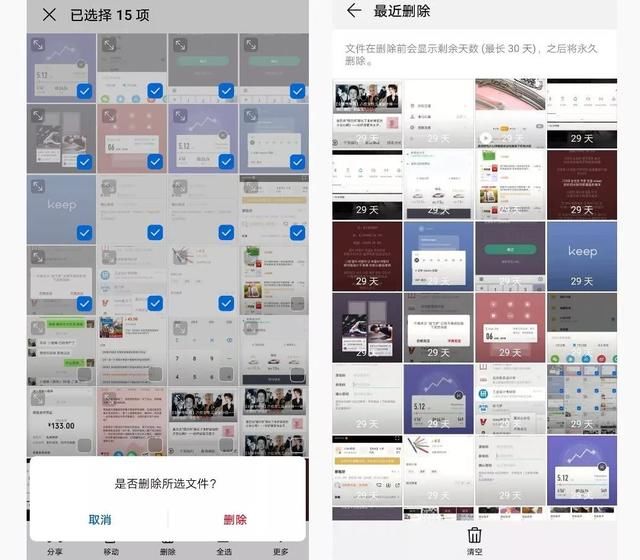
在使用产品时,无论我们的设计做得多么完美,都无法将错误彻底杜绝,所以我们一定要提前设计好补救措施来把用户的损失降到最低。例如系统相册,删除照片后,会先进行二次确认(保险原则),用户确认删除后,再移动到“最近删除”相册中,这样即便是用户两次都误操作了,还是可以有机会挽回损失。